Am Anfang war da die kleine Idee, einer Internet-Präsenz.
Nicht viel. Eine kleine Seite, auf der meine Kontaktinformationen zu sehen sein würden.
Eventuell noch ein paar Links zu LinkedIn oder GitHub. Nicht mehr.
Ich habe mich ein wenig schlau gemacht. Das Internet nach Blogs und Präsenzen von Social Media Persönlichkeiten durchforstet, die, so wie ich, im Bereich der IT unterwegs sind.
Ich betrachtete viele unterschiedlichste Blogs. Manche ganz simpel, mit nicht viel mehr als einem Hintergrundbild des Arbeitsplatzes der Person. Andere mit einem großen Aufgebot an Links, Navigationsleisten, Hintergrundbildern zu jedem Artikel und haufenweise Beiträgen. Aber doch jede mit Ihrem eigenen Flair und Charme.
Dann kam es wie es kommen musste. Ich entdeckte einen YouTuber namens Hyperplexed, der beruflich Webseiten erstellt und von dessen Werken ich extrem beeindruckt war.
So langsam entwickelte sich ein Bedürfnis, dass auch ich so eine tolle Seite haben wollte.
Ich sah mir dutzende seiner Videos an und so langsam bekam ich einen Eindruck davon, was man alles mit HTML, CSS und JavaScript WIRKLICH erschaffen konnte!
Das war der Moment, ab dem ich mich intensiver mit der Thematik beschäftigte.
Ich besaß noch etwas HTML, CSS und JavaScript Wissen aus meiner Schulzeit und Ausbildung und begann, mich erneut in die Thematik einzulesen und mich über alle Neuerungen zu informieren.
Dann begann auch schon der Aufbau.
Ich begann mit der Grundstruktur, baute eine Testseite und betrachtete mein Ergebnis.
Es sah nicht schlecht aus erfüllte jedoch noch nicht meine Erwartungen.
Ich wollte nicht bloß eine schlichte HTML Seite ohne sonderlich viel Styling in die Welt setzen.
Nach einiger Recherchen und Tipps von anderen Itlern stieß ich auf Bootstrap.
Ich besah mir einige der Features, wurde am Anfang jedoch nicht recht schlau daraus, was ich mit der Bibliothek konkret anfangen sollte.
Ein wirkliches Tutorial gab es nicht. Jedenfalls nicht in der Form, wie ich es mir gewünscht hätte und nicht zu dem Zeitpunkt zu dem ich danach suchte.
Ich begann YouTube zu durchsuchen. Ich schaute mir etliche Videos an. Irgendwann, es musste ca das dreißigste Video gewesen sein, fand ich einen YouTuber, der das Thema relativ verständlich und anschaulich mit Beispielen erklärte.
Er begann bei den Grundlagen. Was ist Bootstrap, Was ist das Grid-System, aus welchen Komponenten setzt sich Bootstrap zusammen, Was ist das Ziel des Projekts.
Das Video war mehrere Stunden lang. Nachdem ich mit dem Ansehen fertig war, hatte ich eine ungefähre Vorstellung davon, was mir Bootstrap bieten würde und was nicht.
Zu guter Letzt hatte er in seinem Video eine Beispielseite mit der Hilfe von vorgefertigten Bootstrap Komponenten innerhalb von nicht einmal dreißig Minuten erstellt.
Davon war ich natürlich schwer beeindruckt. Immerhin habe ich zuvor noch nie so eine aufwändige Seite gebaut gehabt. Kleinere Versuche hatte ich umgesetzt. Aber nichts, was am Ende einen so vollkommenen Eindruck vermittelt.
Also fing ich an. Mit meinem, mir neu angeeigneten Wissen, lud ich mir als erstes die Bootstrap Projekt Dateien herunter und fand heraus, wie ich diese am besten in mein Projekt einbinden musste.
Nachdem das erledigt war, begann ich zu testen, welche der Tags sich am besten für meine Seite verwenden lassen würden.
Ich hatte mittlerweile, dank der Videos und den Erklärungen des YouTubers ein deutliches Bild vor Augen, was für ein Design meine Webseite nach Erstellung besitzen sollte.
Hier eines der Videos, welche mich zu meinem Design inspiriert haben.
Es sollte ein Raster sein. Eine Seite, bestehenden aus lauter dunklen, aber nicht schwarzen Kacheln.
Jede Kachel sollte ein Bild erhalten, sodass meine Seite einem Mosaik ähneln würde.
Jedoch sollten die Kacheln nicht einfach rechteckig sein und ein Bild in der Mitte tragen.
Ich wollte, dass die Kachel selbst und das Bild, welches darauf zu sehen sein würde, rund ist. Sodass sich im Gesamtbild ein weiches Erscheinungsbild ergibt.
Nach einiger Zeit des Herumprobierens mit Bootstrap musste ich feststellen, dass meine Idee, in der ursprünglichen Form nicht umzusetzen sein würde, oder dass ich zum derzeitigen Zeitpunkt schlicht noch nicht das Wissen um CSS und Bootstrap besaß, um dieses Design umzusetzen.
Zum Glück hatte der Bootstrap-YouTuber in seinem Tutorial jedoch eine besondere Komponente erwähnt, welche vom Design dem, was ich ursprünglich auf meiner Webseite verwenden wollte, ziemlich nahe kam.
Also testete ich die Komponente aus und… sie gefiel mir.
Sie stellte nicht die gleichen Features bereit, die ich ursprünglich im Kopf hatte, besaß jedoch Eigenheiten, die sich als durchaus schöne und gangbare Alternative herausstellten.
Also begann ich meine Webseite auf Basis dieser Komponente umzubauen.
Ich hatte mich schon mit der Flex-Box und ihrer Eigenheiten vertraut gemacht. Diese Komponente war mir von Anfang an als der beste Weg für mein Mosaik Projekt erschienen.
Und auch die Komponenten meines ersten Versuchs, meine Idee darzustellen, verhielten sich zum Großteil so, wie ich es mir gewünscht hatte.
Einmal alle alten Komponenten gegen die Neuen austauschen und sich eine Anordnung der Informationen überlegen, voila - der Rohschliff meiner Seite war geschaffen.
Im nächsten Schritt musste ich mich erneut mit den Eigenheiten von CSS und Styling Breakpoints außeinandersetzen. Ebenso mit marging und padding.
Nach einigem herumprobieren kamen mir die ersten Gedanken bezüglich unterschiedlicher Besuchergruppen.
Wie würde die Seite für Mobile Benutzer aussehen?
Was würde sich an der Anordnung meiner Elemente ändern, sollte ein Benutzer eine sehr ungewöhnliche Bildschirmbreite oder Höhe besitzen?
Was mache ich, wenn der Inhalt auf der Seite länger ist als mein Monitor?
Ich musste feststellen, dass zum Aufbauen einer Webseite sehr viel mehr gehört, als innerhalb von zwei Stunden eine Webseite aus einzelnen Komponenten zusammen zusetzen.
Das sollte mich aber nicht demotivieren.
Ich recherchierte, was es zu beachten galt, wenn ich meine Webseite für Mobile-Nutzer optimieren wollte.
Die Tatsache, dass ich für unterschiedliche Benutzergruppen unterschiedliche Medien bereithalten musste, welche sich auf den entsprechenden Geräten angenehm darstellen lassen, stellte mich zunächst vor ein größeres Problem.
Alle meine Bilder waren lediglich auf die Größe eines normalen Full HD Monitors konzipiert.
Für alle mobilen Benutzer musste ich entweder neue Bilder suchen, die ich auf mobilen Geräten besser anzeigen lassen konnte oder aber ich musste die Auflösung meiner derzeitigen Bilder um ein vielfaches reduzieren, um sie für die mobile Ansicht verwenden zu können.
- Ich entschied mich für letztere Option, da ich zum damaligen Zeitpunkt noch keine passenden Bilder besaß, welche ich problemlos verwenden konnte.
Es dauerte einige Zeit aber nach etlichen Versuchen und dem ausprobieren, verschiedener Anordnungen gab ich mich mit dem Design meiner Seite vorerst zufrieden.
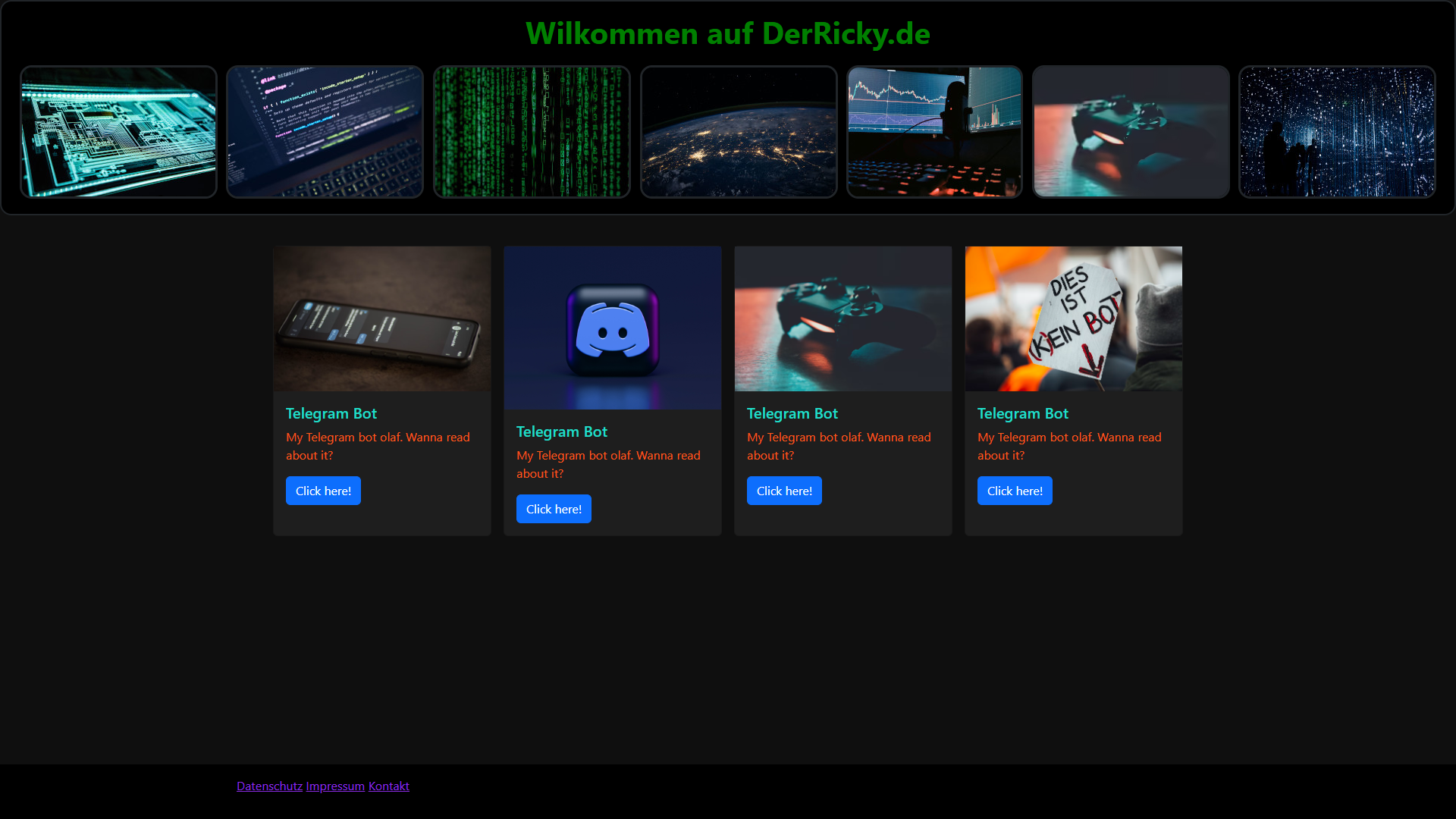
Die Überschrift meiner Webseite, zusammen mit ein paar Beispielbildern, welche veranschaulichen sollten, was für eine Webseite man gerade betreten hat, schmückten den Header.
Alles in einem hübschen, abgerundeten Stil, welcher sich farblich mit einem gewissen Kontrast vom Rest der Webseite abgrenzte.
Der Body besaß ein weiches Grau, welches angenehm für die Augen war, und dem Besucher somit ein gutes Leseerlebnis liefern würde. - Zumindest nach meinem Empfinden
Innerhalb dieses grauen Bereiches reihten sich meine Beiträge aneinander, - oder zum Zeitpunkt des Webseiten-Baus, einige Testbeiträge- , welche mit einem kleinen Vorschaubild, aussagekräftiger Überschrift, einer kurzen Beschreibung und einem ansehnlichen kleinen Knopf, den Besucher dazu einluden, sich einen der Beiträge durchzulesen.
Den Abschluss bildete der Footer, welcher sich ähnlich wie mein Header mit einem tiefen aber nicht totalen Schwarz vom Body abgrenzte.
Der Footer bliebt schlicht.
Ein schwarzer Balken von einer gewissen Höhe, welcher Links zu allen anderen Hauptseiten, beherbergte.
Meine Hauptseite war fertig geschrieben.

Startseite - DerRicky.de
Nun musste ich mich noch mit meinem geplanten Kontaktformular, dem Impressum und einer Datenschutzerklärung auseinandersetzen.
Zuerst konzentrierte ich mich auf das Kontaktformular.
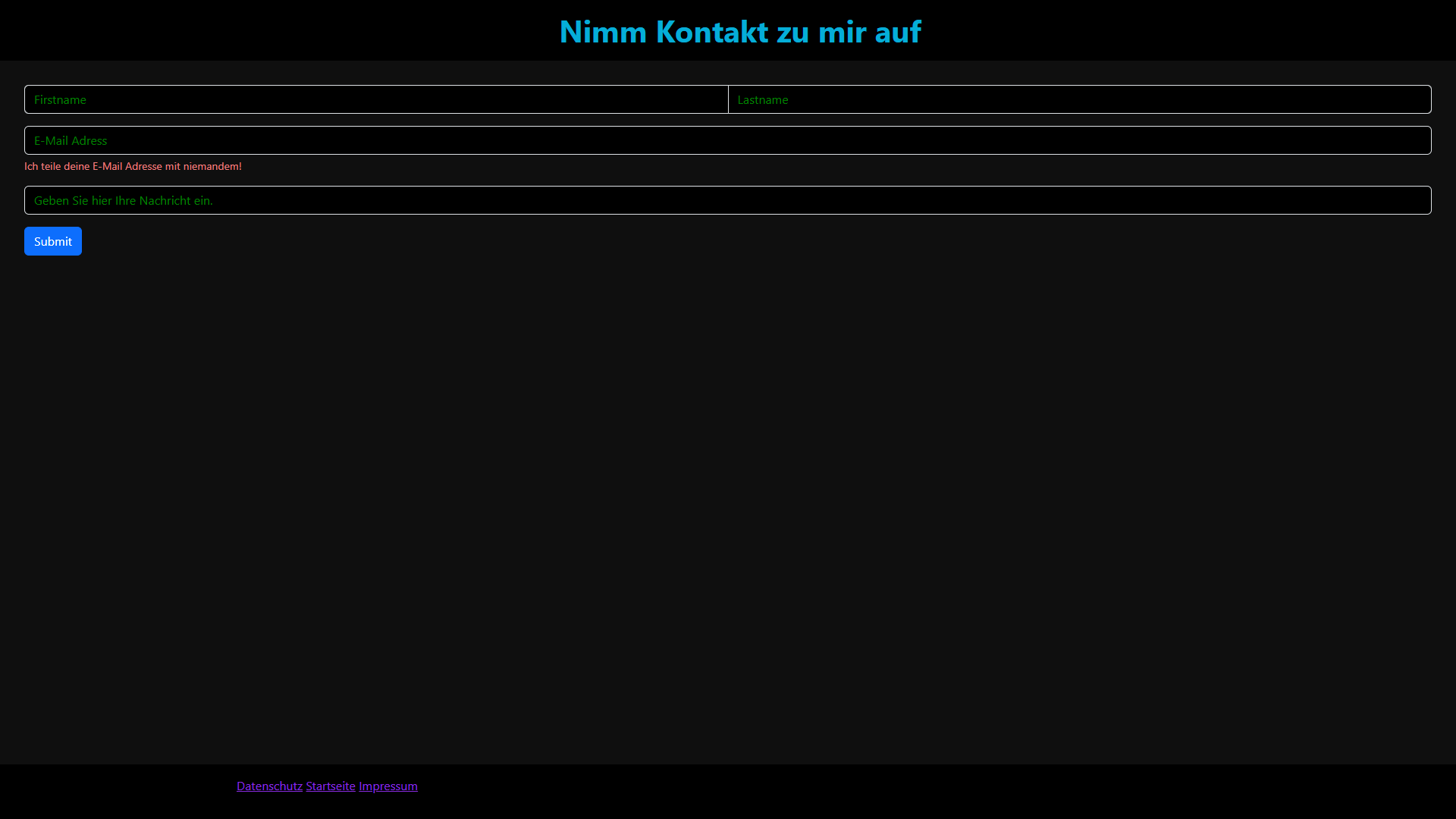
Die Überschriften einer jeden Seite wollte ich in unterschiedlichen Farben gestalten, denn, ein buntes und vielfältiges Leben ist bekanntlich das schönste <3
- Eventuell errät der eine oder andere an welchem beliebten Dienst ich mich für die Farbgebung der „Nimm Kontakt zu mir auf“ Überschrift orientiert habe ;)
Meine Sekundar-Seiten wollte ich, im Gegensatz zu meiner Hauptseite, einfacher halten.
Hier erhielt der Header sowie der Footer ein einfaches Design und der Fokus lag auf dem main Part.
Ich wollte eine Kontaktseite, die möglichst wenig überladen war.
Nicht tausende Knöpfe, mit denen man die Seite Freunden über Facebook, WhatsApp, Mail, Telegram und was weiß ich wie viele Dienste teilen konnte.
Lediglich ein paar Felder, welche die wichtigsten Informationen bereitstellen würden und ein Senden Knopf zum Abschicken der Nachricht.
Schlussendlich erhielt die Seite Felder für Vor- und Nachnamen, E-Mail Adresse und ein Feld in welchem der Besucher die eigentliche Nachricht an mich angeben würde.
Alle Felder selbstverständlich im heute so modernen „DarkMode“. Zusätzlich erhielt jedes Feld farbliche Spezial-Effekte.
Nachdem die Anordnung der Felder korrekt und die Beschriftungen sowie farblichen Anpassungen beendet waren, befasste ich mich damit, wie ich wohl die eingegebenen Daten an mich verschicken könnte.
Ich überlegte mir unterschiedliche Ansätze.
- Ich könnte jede Anfrage in eine Datenbanktabelle auf einer internen Datenbank schreiben.
Allerdings würde ich hierfür einen Dienst benötigen, der mich immer darüber informiert, sobald ein neuer Datensatz geschrieben wurde.
Dies könnte ich realisieren, in dem ich die entsprechenden Daten per Rest Api Aufruf über einen Messenger an mich versenden würde.
- Alternativ könnte ich auch jede Anfrage in eine lokale Textdatei schreiben lassen und von Zeit zu Zeit nachschauen, ob eine neue Anfrage eingetroffen ist.
- Oder aber ich könnte für jede neue Anfrage eine neue Textdatei einem Ordner hinzufügen lassen. In der Datei würden sich dann alle eingegebenen Informationen wiederfinden.
- Zu guter Letzt hatte ich noch die wohl simpelste Idee, mir alle neuen Anfragen selbst per Mail zuschicken zu lassen.
Da die ersten drei Methoden nach einiger Recherche mit sehr viel Mehraufwand verbunden waren, entschied ich mich für die Letzte.
Nach einer ca 15 minütigen Recherche war ich fündig geworden und hatte mir ein kleines Skript geschrieben, welches mir meine E-Mail zuschicken würde.
Um das Vorhaben zu testen wurde auf die Schnelle ein lokales XAMPP installiert und das Skript samt Webseite entsprechend hinterlegt.
Nach ein, zwei Anpassungen lief dann auch alles, wie gewünscht. - Ich erhielt meine Mail.
Allerdings sorgte das Skript momentan noch dafür, dass der Besucher nach dem Versenden der Nachricht nicht weitergeleitet wurde sondern auf einer leeren PHP Seite landete.
Eine weitere kurze Recherche später und das Skript leitete nun auf die Hauptseite zurück.

Kontaktformular - DerRicky.de
Jetzt fehlten noch die Impressums und Datenschutzseite.
Bei diesen zwei Punkten überlegte ich sehr lange, was ich alles auf die Seite schreiben sollte…
Schlussendlich entschied ich mich für einen Standard, den ich bereits auf vielen Webseiten gesehen hatte.
Auf dem Impressum beschränkte ich mich auf die maximal benötigten Angaben, fügte jedoch einen Abschnitt für die Medien hinzu, welcher ich auf meiner Seite verwendet hatte.
Die Datenschutzseite befüllte ich mit einer Datenschutzerklärung von e-recht24.de
Nun war meine Webseite fertig und bereit zum Upload.
Ich lud meine Seite auf meinen Webserver hoch, überprüfte einige der Einstellungen und schon war sie erreichbar.
Ein paar Tage später bemerkte ich allerdings, dass mein Kontaktformular nach dem Versenden der Nachricht auf lokalhost umleitete. Dies hatte ich nach meinen Tests noch nicht verändert.
Eine kurze Anpassung später und auch dieses Feature funktionierte wie gewünscht.
Nun musste ich mich daran machen, meinen ersten Artikel „Der Bau von derricky.de“ zu erstellen, damit dieser auf meiner Seite veröffentlicht werden konnte.